子组件划分以及响应的数据结构
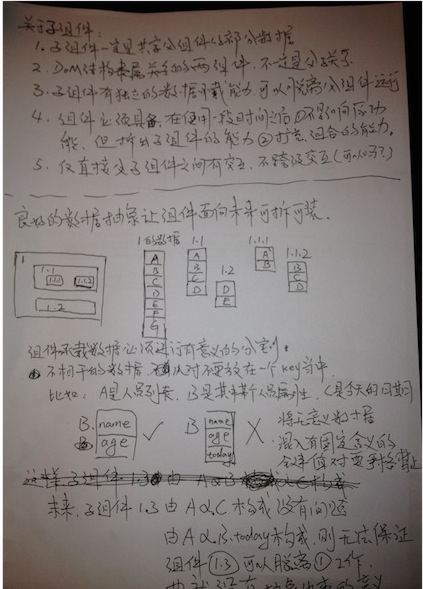
面向未来的无侵扰的可拆可装是组件架构设计的目标
子组件拆分,组件组合是一个逐步的过程,不会在组件设计初期就一蹴而就,所以组件的设计要面向未来的拆分和组装

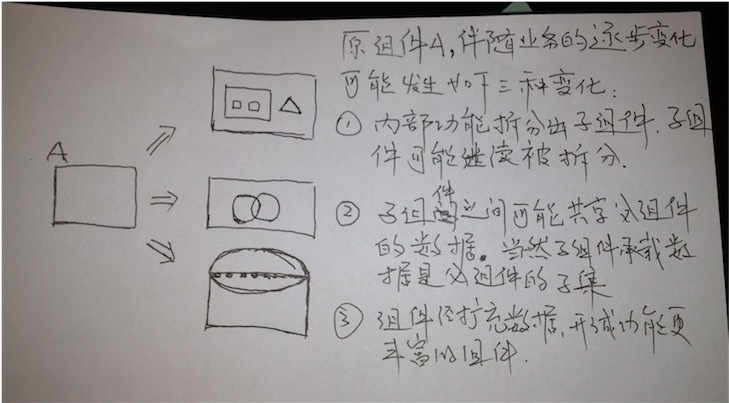
如图原组件,伴随业务的逐步发展,可能发生如下三种变化:
- 内部功能拆分出子组件,子组件可以独立使用,且可以继续分拆下去。
- 子组件直接可能会共享父组件的数据,当然子组件承载数据一定是父组件的子集。
- 组件承载数据经过扩充,形成功能更加丰富的组件。
关于子组件的一些 Tips:
- 子组件一定是共享父组件的部分数据
- 仅 DOM 结构存在隶属关系的两组件,不一定是父子组件,参照 tab 和 tabconfiger
- 子组件具有独立的数据承载能力,且描述了一个有意义的数据集合,必须可以脱离父组件独立运行。
- 组件在使用一段时间之后,必须具备的能力:
- 在不改变原有接口的前提下,拆出子组件的能力
- 扩充数据,组合新组件的能力
- 尽最大努力保障,仅直接父子组件之间存在相互交互,不跨级交互,更好的支持组件的不限制层次扩展和拆分(应该可行吧?)

如何做到面向未来可拆可装,未来展现样式变化多端,要从承载数据方面做文章。 组件承载数据必须进行有意义的分割,不相干的数据绝对不要放在一个key当中。即: A B C..等是组件1承载的数据,比如A是人员列表,B是其中某个人员对象({name:a,age:18}),C是今天的日期。不要图方便将C作为B这个键值对中的一个新键值扩展进去即B(name:a,age:18,today:4-12)。 未来我们需要从组件中拆分出组件1.3,子组件1.3 》由A&C构成则完全没有问题 》由A&B.today构成则无法保障1.3可以脱离1工作,也就失去了拆分的意义。
 是否父子组件的判断标准是,是否存在共享数据
是否父子组件的判断标准是,是否存在共享数据
- 非父子组件,严格限制数据因为引用而共享
- 父子组件,严格保证数据是共享的
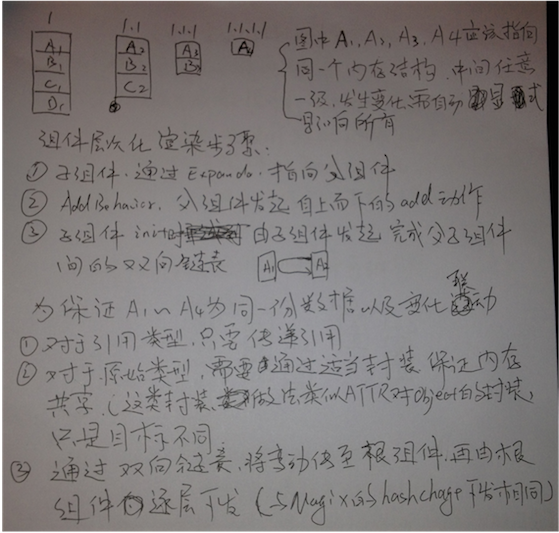
如图中 A1,A2,A3,A4 应该指向同一份内存结构,中级任意一级发生变化需要自动的显式的通知到所有监听这个属性变化的 listener。
组件层次化 addBehavior 步骤:
- 子组件通过 Expando 指向父组件
- AddBehavior 由父组件发起,自上向下的进行add动作
- 子组件 init 时,由子组件发起,完成子组件和父组件之间双向链表的建立
为保证 A1~A4 为同一份数据,以及做到变化联动,需要:
- 对于引用类型数据,只要传递引用
- 对于原始类型数据,需要通过适当的封装,让其具有引用类数据类型的行为,保证共享内存(这类封装,做法类似 ATTR 对 Object 的封装,只是目标不同)
- 通过双向链表,将变动传至根组件,再由根组件逐层下发给子组件,(这个过程与 Magix 对 hashchange 事件沿着 View 传递基本一致)
回顾整个设计过程,通过3次讨论 我们终于完成了组件架构三要素的关键抽象讨论:
- 接口:接口抽象,以及设计组件时的考察维度
- 交互:通过避免引用导致的数据私通,保障组件间数据交互是由业务代码主动发起,并描述清楚的。
- 组装:通过一系列设计,达到“面向未来的无侵扰的可拆可装”
最终我们基本描述清楚了,组件从最初设计,到后续发展各个过程中各种问题的应对方法。